

Nampakkan perbezaan images diatas?
kalau tak nampak jugak try halakan cursor anda pada images diatas
mari kita belajar bersama-sama
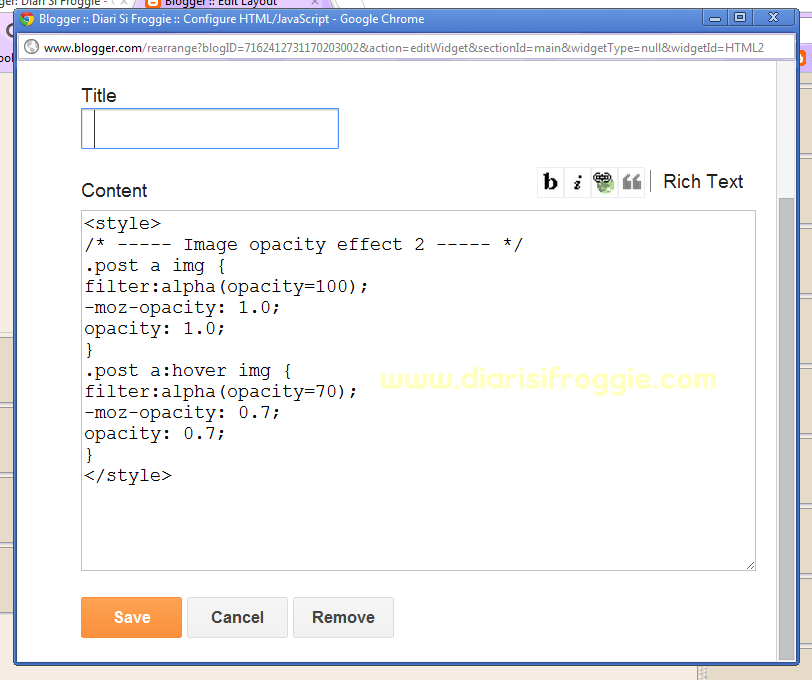
Dashboard > Design > Add a Gadget > HTML/JavaScript
copy code dibawah ini dan pastekan kedalam ruangan HTML/JavaScript
<style>/* ----- Image opacity effect 2 ----- */.post a img {filter:alpha(opacity=100);-moz-opacity: 1.0;opacity: 1.0;}.post a:hover img {filter:alpha(opacity=70);-moz-opacity: 0.7;opacity: 0.7;}</style>
Dah siap tekan Save dan Preview
Selesai :)
Lebih banyak tutorial ada DISINI
P/s : Sesuai untuk template denim, mahupun template lain









58 comments:
ramai blogger buat tuto ni kan..effect kabur pun nice kan.
pernah buat dulu...
Nice. nak cuba lah.. hehe..
Teringi gak buat cenggini... tapi kena buat slow2 takut dari kabur terus ilang lak dari pandangan mata ku ini keh keh keh ^^
balas bw sambil balas cium pipi sis aida yg cumil muah muah muha 20x boleh??? he he he ^^
wahh, ada teknik kabus kt sini, hikk...
kalau dri kabur nk jadi terang? hahaha
hehehehe.. nak kaburkan pun ada coding dia ye?? best betul lah..hehehe
nnti mun cube ye..thanks..
fyna kalau nak edit-edit setting nih memang tak rajin dear. ^^; tapi tutorial nih macam nice je kan. ^^;
rasa cam nak buat, tp bila pikir tuan sendiri xnmpak benda2 kabur ni, xjadik la plak..haha
lis dah buat dah, hihi :D
dah buat :)
coding tu leh tukar gak kepada kabur kepda jelas :)
Teruskan usaha untuk berkongsi info dan juga ilmu dengan blogger yang lain :-)
shida pun dah pkai tuto ni hehe..nmpak efek sentimntal skit kan hehee ^_^
wah menarik tutorial nii ;)
macam x best je kalo wat image jadi kabur ni
kalo gmbr blur nak terangkan camne? ni ada org amek gmbr aku ni. blur jd nyer. kalo bole, nak bg la jd elok. ada idea?
menarik sungguh..
selalu gak ayie tgok blog yg pic entry yg kabur mcm tu..aida... :)
tapi ayie lebih suka yg terang mcm biasa....hehe
aida, rajin buat tutor kan. hehe menarik ni
nice tuto hihihi
thx katak bagi ilmu..ong ong..haha
nicew tuto
lama cik en x terjah blog kawan2 cik en ni..nak tau sebab pe.. kena tengok entry ini
http://www.nurfuzie.com/2012/07/kovensyen-kecemerlangan-diri-dvs-2012.html
munink sis aida froggie he he he ^^ just to leave u a note
ur name were mentioned here ^^ http://paripariputih.blogspot.com/2012/07/glow-draw-arts-by-ppp-ko-hade-he-he-he.html
kalau yg sentuh terus hilang ada ada x, hehe
oh tdk mataku kabur.. hehe nice tutorial
@Azhafizah Md Nor a'ah akak suka pulak, ada la sikit perhiasan. hihi
@C'Jai :)
@Zamani sila2 zamani :)
@PariPariPutih haha sis.. bahaya kalau gitu. :P macam mana pulak leyh hilang terus tu. 20x? mak aih.. banyak sangat tu sis.. basah pipi aida. hehe
@caliph shuriken haha.. kabus ciptaan :P
@Cik tikah boleh saja cik tikah.. ubah sikit code nya :)
@Boni JLL3 haha.. ape leyh buat semua benda nak bercode2 ha boni oih..
@cik mun ok mun.. silakan :)
@fyna hehe.. tuto nie mudah je fyna kalau nak try :)
@Trah Zain haha.. alahai. :P
@cik Lilis yeah!! :)
@NAL Good Job Nal :)
@Kazen benar tu kazen.. hehe :)
@Hartina Arssid :) Sama2 share untuk diri sendiri jugak nie.. takut lupa. hehe
@shida'R ha kan shida? kita nie selalu je sama.. haha
@ADZA IRDAWATI aka MAK DARA erkkk... mak dara datang komen.. cuweet lah.. terharu aida. thankz sis..
@KorN haha.. mungkin jugak tu korn, ikut pandangan masing2 jugak. tapi kalau blog korn xpyh kot letak, blog korn dah best dan serasi dengan widget yg ada. :)
@aswadz alamak.. yg tu aida tak reti. huk3
@azizah :) menarik tertarik macam jijah.. hehe
@Ayie Abas termasuk blog aida.. hehe. aida pun saje2 je letak tu.. kalau tak mau image tu kabur, cursor tu jgn bagi sentuh. hehe
@lynn kamarul tak jugak sis.. kadang2 malas. haha.. nie tgh rajin je buat. :P
@Che Rosliza Che mat trimas dear :)
@afeb pilah welcome afeb.. :) ong2.. haha
@eintan nurfuzie thankz cik ein.. :) terjah sana jugak..
@PariPariPutih maaf sis lambat.. ok aida terjah sana :)
@LaLa mhdnor ada je lala, dengan lala sekali hilang kang :P
@amranaiman haha.. alamak mata dah kabur. thankz ayam penyek :)
Ni lah.. entry macam ni buat blog Aida laris di pasaran... im Glad hav someOne like u.. keep it up..
waa.. teknik terbaik ni :)
@PotiaCasaDelarossa Laris ke potia? biasa2 je la.. blog potia lagi penuh widget kot.. chaiyok2.. <3
@~~oOpEt~~ ehehe.. meh2 try ^^
Post a Comment